tldr; Run this command in your project root:
docker run --rm -it -v $(pwd):/src -p 1313:1313 klakegg/hugo:0.101.0 server
Whoa?! What is that? Link to heading
Good question! Carry on reading to find out!
A quick disclaimer: This is a beginner guide to using Docker to develop your Hugo site. If you want a more detailed example, please let me know @natenatters and I can make one!
What will we learn? Link to heading
- What you need to run Docker
- How to run commands on a Docker container
- How to change the image you are running
Let’s follow the quick start guide Link to heading
As Hugo has a great quick-start guide, I want to recreate those steps and inject Docker where appropriate.
Pre-requisites Link to heading
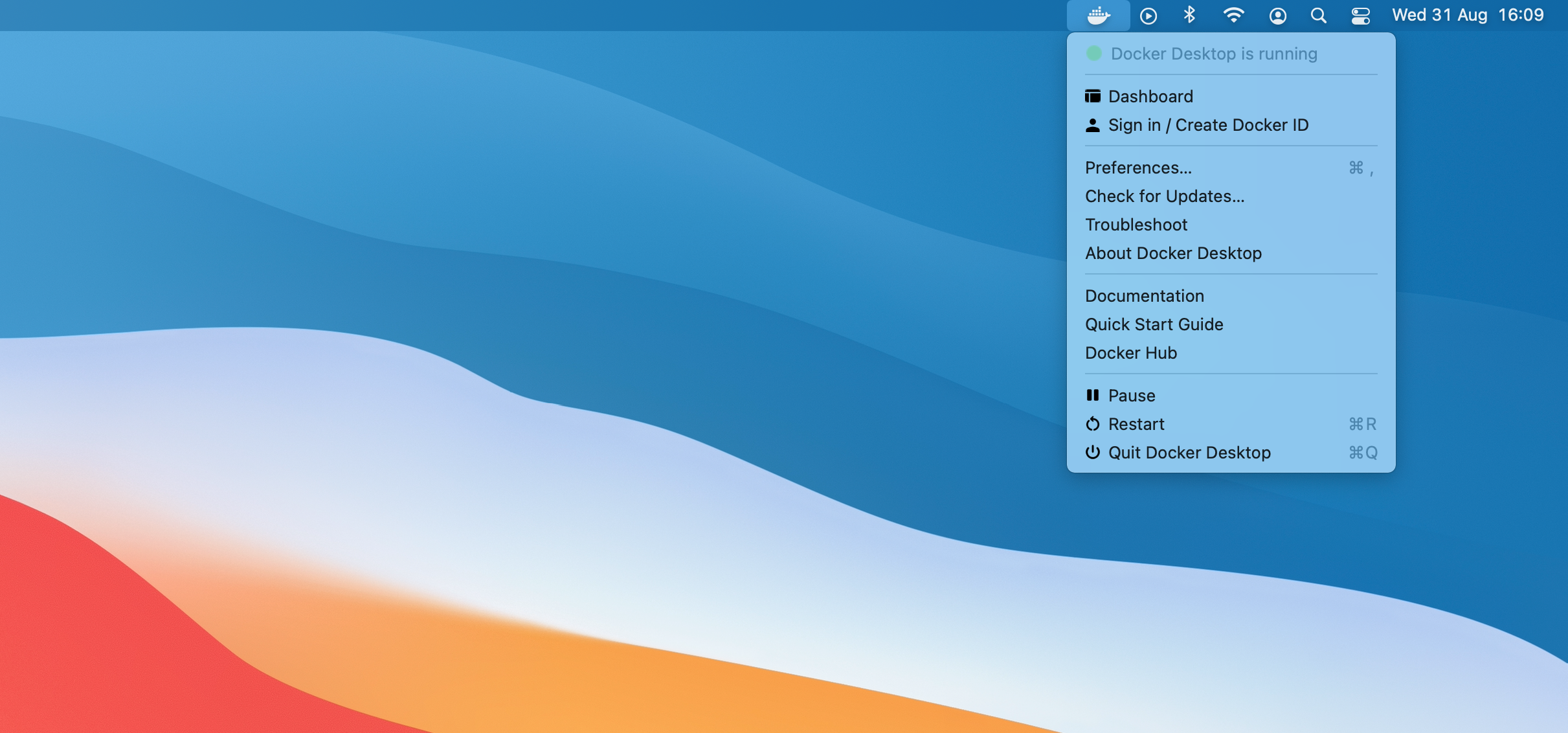
First, we need to install a tool to run Docker locally. I use macOS and Docker Desktop.
Install that and have it running in the background. You will know it’s running if you have this in your top menu bar:

Step 1: Install Hugo Link to heading
Instead of installing hugo with a macOS package manager like Homebrew or MacPorts, we install a Docker container that has hugo pre-installed.
klakegg/hugo.So, let’s download it:
docker pull klakegg/hugo:0.101.0
At this point, nothing is installed, we just have a copy of an operating system that has hugo installed.
To run a hugo command, we need to run the container and tell is the hugo command we want.
So, let’s verify it’s working by asking for the hugo version:
docker run --rm -it -v $(pwd):/src -p 1313:1313 klakegg/hugo:0.101.0 version
For now, let’s focus on the last two arguments of this command:
klakegg/hugo:0.101.0- This is the name of thedocker-image:image-tagversion- Anything at the end is executed after thehugocommand.
This command runs hugo version and outputs something like:
hugo v0.101.0 linux/amd64 BuildDate=2022-06-16T07:09:16Z VendorInfo=gohugoio
Step 2: Create a New Site Link to heading
Let’s try another hugo command:
docker run --rm -it -v $(pwd):/src -p 1313:1313 klakegg/hugo:0.101.0 new site quickstart
The above will create a new Hugo site in a folder named quickstart.
Notice how we now have 3 keywords at the end of the command (new site quickstart).
So, this command runs hugo new site quickstart.
Now, even though the command is executed on our cool Docker container, it will create the site files in your local directory!
Step 3: Add a Theme Link to heading
Use the original guide. Nothing to learn here about Docker.
Step 4: Add Some Content Link to heading
Let’s run one more hugo command.
You can manually create content files (for example as content//.) and provide metadata in them, however you can use the new command to do a few things for you (like add title and date):
docker run --rm -it -v $(pwd):/src -p 1313:1313 klakegg/hugo:0.101.0 new posts/my-first-post.md
Again, we use the same Docker command and append the hugo command from the guide.
Then you can follow the original guide on how to edit the new page.
Step 5: Start the Hugo server Link to heading
Now, start the Hugo server.
docker run --rm -it -v $(pwd):/src -p 1313:1313 klakegg/hugo:0.101.0 server -D
Navigate to your new site at http://localhost:1313.

And to stop the server, press Ctrl+C.
Step 6: Customize the Theme Link to heading
Use the original guide. Nothing to learn here about Docker.
Step 7: Build static pages Link to heading
OK, let’s test what you have learnt!
The goal of this step is to run hugo -D. Try to figure out the command using Docker.
If you figure it out, I would love to know. Send me a message @natenatters!
Issues/ Gotchas Link to heading
- Livereloading has crashed once when I created a new layout override. But I just stopped and started the server again.
- My theme uses SCSS, but
klakegg/hugo:0.101.0doesn’t include any tools for PostCSS. Luckily, there is an extended image that includes more tools, so replace the image in our Docker command fromklakegg/hugo:0.101.0toklakegg/hugo:0.101.0-ext-alpine.
Conclusion Link to heading
I wanted to show people how easy it is to use Docker for local development, and my Hugo site was a great, simple example.
If you are a Docker novice, I hope you are leaving here with more confidence to explore the other parts Docker has to offer and try it out on a more complex project of yours.
In the future, I will likely use Docker for other projects, but my default is docker-compose with a base image and install exactly what I need.
Outro Link to heading
This blog is to help me remember what I have done, hopefully teach others and get feedback and learn from others.
Please let me know if you have tried this, or have any different thoughts on Twitter @natenatters.